01. Project Overview
Chat Room
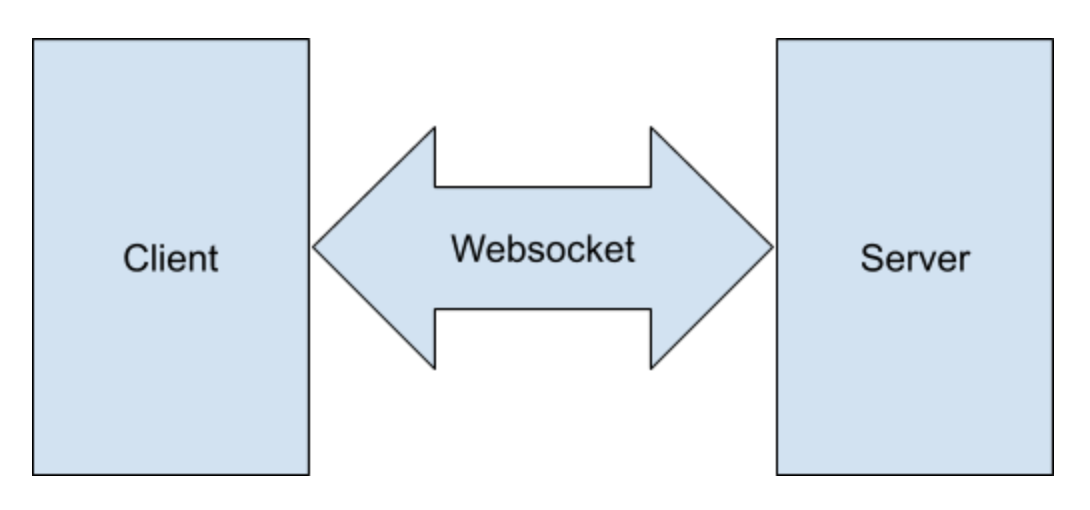
For this project, you are going to build a chatroom using WebSocket and STOMP with Spring Boot MVC framework.
- You are going to implement the Model, Controller, and the View.
- The Chatroom will include a login page and chatroom page, where users can join the room and chat with other users.
If everything runs fine, you can package your application, and you can deploy it on the cloud.
The project can be found at this Github repo or by downloading the starter code from the Resources folder in this lesson.
Project Structure

Please take a look at the following instructions for the project:
- File:
src/main/java/edu/udacity/java/nano/WebSocketChatApplication.java: SprintBoot main file. No need to update. - File
src/main/java/edu/udacity/java/nano/Message.java: message model. It needs to be implemented. Please reference the message model we had in websocket lesson. - File
src/main/java/edu/udacity/java/nano/WebSocketChatServer.java: controller. It needs to be implemented.- onOpen: add on open connection to establish the connection.
- onMessage: 1) Get username and session. 2) Send message to all.
- sendMessageToAll: send messages to all receivers.
- onClose: close the connection.
- File
src/main/java/edu/udacity/java/nano/WebSocketConfig.java: no change. - File
src/main/resources/templates/chat.html- Check online number nums.
- Add message container.
- Add send button to send message.
- File
src/main/resources/templates/login.html: complete login function.
When you are done writing the code, you can check if it works.
Login to the app:

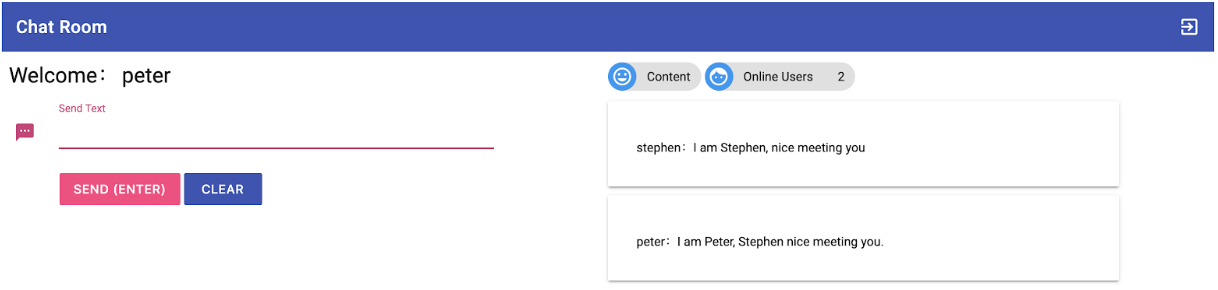
…and check out that the Chat Room is working:

Have fun coding!